OH EM GEE... I can't believe it's this time of the year already and this one snuck up on me big time! I've had to deal with some real life issues this month (a death in the family) and even though I haven't managed to get anything new up in my store at @ Pixels&Co for DSD this time.. you won't loose out as my whole store is on SALE right now @ 35% off..... But the more you buy the more discount you get! WOOOP.. now that's celebrating in style. ;-P
Not only are we having a HUGE SALE but there are tons of great games and competitions going on starting TODAY - Check the forums out for more more details.
Win your own chosen DREAM CART (Yes please!! lol)
And how about having your whole order amount refunded to you?? One winner will be chosen DAILY through the 2nd Nov.
********** BLOG HOP **********
Now how about a FREE COLLABORATION KIT by all the fantastic and talented designers @ Pixels&Co?
No kidding right?? How freaking AWESOME is this kit.. I loved the colours and you can grab it for FREE ... but before we get to that part ( hee hee) how about a little tutorial that I hope you find helpful in creating your layouts.
********************************************************
Justified text and Leading in Photoshop + PSE
Creating a neat evenly spaced text box on your page or creations is really easy to do. It is commonly used in books, newspapers and magazines where the text is spaced so the left and right sides of the text block both have a straight neat edge. Photoshop spaces the gaps between the 'words' of type to create even left and right edges... so AWESOME!
I have used CS5 for this tutorial and it can easily be followed along by PSE users too:
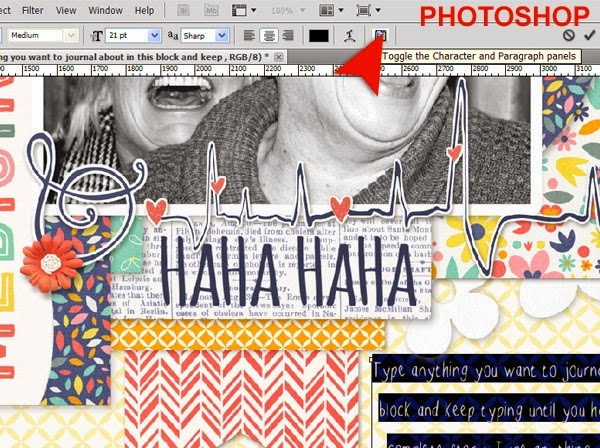
* Firstly select your Horizontal Type tool on the left as shown above. (font, size and color can be chosen now too.....but if you are not happy with the result later this can be changed again in the steps below)
* Right Click on the spot you want to journal and HOLD DOWN and drag with your mouse to form a 'text box' the size you need/want. Photoshop uses this box to create boundaries for your type and to create the breaks in your sentences.
* Click in the box and just type away and tell your story filling up your text box ... no need to use enter key to create a new line as this is automatically done for you within the boundary box you created.
* I'm not happy with the 'spacing or leading' between my lines of text and would like to now change that to be more compact for a better visual effect. By default the Leading is always set to Auto, which is what I now want to change.
*********Changing the LEADING/SPACING **********
Leading is what controls the amount of space between your lines of type ...
in Photoshop >>>
* Highlight your text by holding down the right mouse key and dragging over the journaling/type you have created.
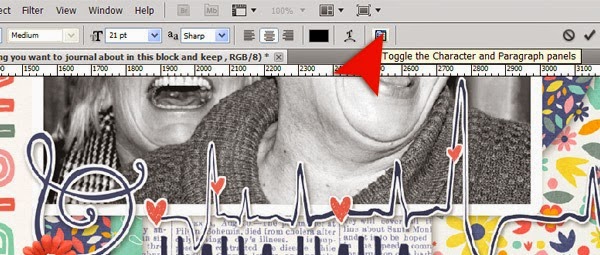
* in Photoshop you will find the little "Character and Paragraph" icon right on your 'typeface' options bar shown as above:
* Click on it and this panel will pop up ......
* Choose the Character panel as shown above...
* Click on the LEADING INPUT BOX and either enter a value manually or toggle the drop down menu for preset amounts. I've chosen a leading of 14pt which gives me the results I am looking for ;-)
* You can also now change your FONT , the size and colour from this panel - just make sure you have your type 'selected' at all times while using it or the changes won't happen.
in Photoshop Elements >>>
* the same principle applies as in Photoshop above and your leading can be changed by clicking on the little arrow of the LEADING drop down box as shown
* use the dropdown presets or add your own value to change the leading between your lines of type.
********* JUSTIFYING YOUR TEXT **********
* Click anywhere in your 'Text box' and using CNTRL + SHIFT + J for PC or CMD + SHIFT + J for Mac ......... Voila maestro! We have just justified your text neatly and cleanly.
* The above option works in both Photoshop and Photoshop Elements.
There are more options to Creating Justified type in Photoshop that can give you more results:
* Using the same"Character and Paragraph" icon right on your 'typeface' options bar shown above:
* Make sure you have your text HIGHLIGHTED/SELECTED
* Click on the PARAGRAPH TAB as show below.
* You’ll find a row of seven icons across the top of the Paragraph panel palette. The last 4 highlighted above are your 'Justified type options'. These let you choose how you would like your 'last sentence' to look in your box.
* 1 > last sentence is aligned right
* 2 > last sentence is centered
* 3 > last sentence is aligned left.
* 4 > Justify all will extend and space your last sentence to fit the given boundary space you created.
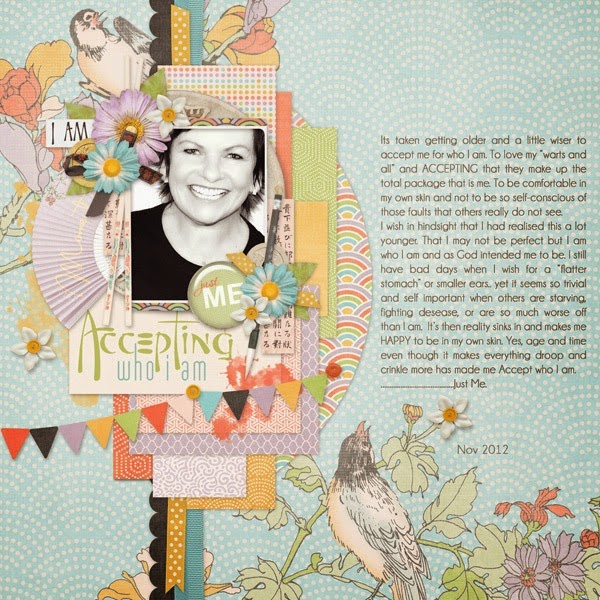
I hope you found it helpful and easy enough to follow along . Just some examples of layouts I've done using the above steps: >>


And now on to the FUN stuff.............. WHEEEEEEEEEEEEEEEEEE!
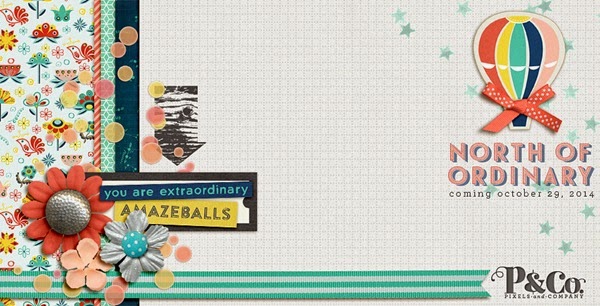
If you want to grab the above collab North of Ordinary completely FREE, here's what you need to do...................
Just follow along the full blog hop (listed below) and put together the letters/numbers given by each designer in order to create a 'word' that will be your coupon code needed to grab the kit FREE in store! *Previews linked*
My letter is R
- P&Co
- Scooty’s Designs
- Amanda Yi Designs
- Mari Koegelenberg
- Dawn by Design
- Digital Scrapbook Ingredients
- creashens
- Sabrina’s Creations
- Scotty Girl Design
- KimB’s Designs <<< That's Me
- Celeste Knight
- Jen Allyson
- Mommyish
- Sugarplum Paperie
- Kelleigh Ratzlaff Designs
- Robyn Meierotto
- Laura Passage
- Anita Designs
- Deena Rutter
- Karla Dudley
- Gennifer Bursett
Your next stop is >>> Celeste Knight.
Have fun and I'll see you again Friday with some MORE exciting DSD weekend specials, hops and freebies.















9 comments:
Kim, my sympathies are with you and your loved ones as you deal with a death in your family.
Condolences and best thoughts to you and your family. I'm so sorry for your loss.
Also, thanks for the great text tip!
Thank you for taking the time to share during this sad time!
I agree, it is good of you to do this for us when you are in the midst of tough times.
Sorry for your loss...
Thanks for the freebie and the photoshop tip. I have been looking for this one and you have been helpful.
I'm so sorry for your loss. Thank you so much for the tips and your part in the hop!
Thank you for the text tutorial!
thank you for the tutorial!
Sorry for your loss. Thanks for the wonderful tut and freebie. tajicat :)
Post a Comment